Have you ever heard about Chatbots?
Technology is always upgrading every day. That means machines can do a specific task with AI Technology without people’s live commands.
A chatbot is artificial intelligence (AI) computer program that is created to simulate a conversation with human users.
In this era, chatbot making is not a huge project anymore. You never need more computer programming knowledge. If you have to build an automated conversation with your customers, you can create a Chatbot using online platforms like Chatfuel.
It’s my favorite and they allow you to connect your Chatbot to your Facebook and website within simple clicks.
Disclosure: Our website is reader-supported. If you purchase any product through our partner links, we may earn a commission at no extra cost to you.
What is Chatfuel?
Chatfuel is a chatbot-building platform designed to create conversational chatbots easily. Using Chatfuel, you can create Facebook Messenger bots for the marketing, sales, and support side of your own business.
Just imagine,
If one of your customers wants to know about your product or something through Facebook and they will use messenger to connect with you to buy it from your e-Commerce store.
But, if you are not able to chat with that customer on time, they can be disappointed with your business. So, you can use Chatfuel to create your Chatbot easily!
How to Get Started With Chatfuel
First, you need a Facebook page. If you don’t have a Facebook page for your business or website, you can visit and sign up here.
- Go to chatfuel.com and click on “continue with Facebook“. (There is no other way to register at Chatfuel, use must have a Facebook account to link your pages.)
- Click on “Allow” to give the permissions to log in.
- Choose your preferred Facebook page to which you are going to create a Chatbot.
- Choose your Chatfuel plan. (You can choose FREE or PRO. The free plan is just limited to 50 subscribers.)
- Now you can watch a quick tutorial about Chatfuel. It will help you to work with them.
I already mentioned a video below about a basic Chatfuel tutorial. Just watch it and see how it’s easy!
After watching this video, I hope you got a basic idea about how it works. It’s pretty simple to create a basic Chatbot without any programming knowledge.
Let’s discuss them one by one!
How to Create a Free Chatbot
How Does It Work
Chatfuel platform mainly works with using blocks and buttons.
- A block is just like a web page. It can contain text, images, and more complex plugins.
- Buttons are used to connect with another block. (When someone clicks a button, they receive a block you connect to that button.)
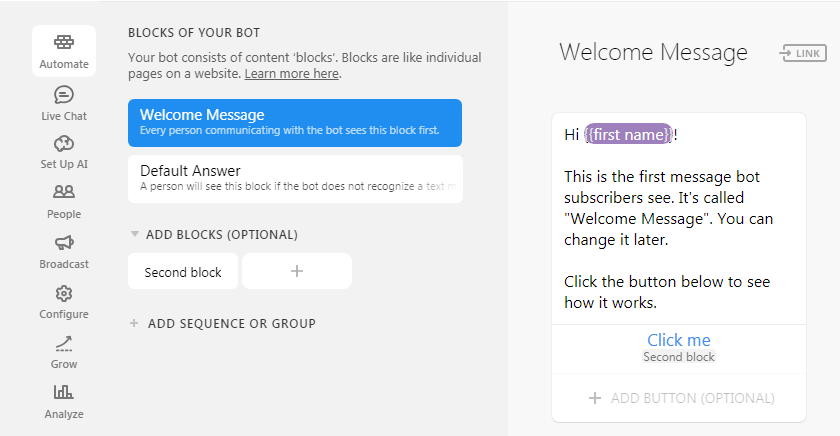
Here you can see the conversation created on the bot’s right side. You can use the blocks to view something on your bot. Just see the “Welcome Message“.

Block (Welcome Message): Formally this is an example of a block. When someone connects with your bot for the very first time, that welcome message will display to the user by the bot. You can edit it as you preferred.
Button (Click me): This is a button. When the user clicks on this button, they will receive the “second block“.
How to Add Elements
You can use elements to add images, texts, show typing, quick replies, images, and galleries, including Chatfuel plugins. At first, try to set up to your welcome block using the basic elements and test your Chatbot!
![[Adding Element to Bot]](https://talkbitz.com/wp-content/uploads/2019/02/Chatfuel-elements.png)
- Pre-Built Flow: use to add a pre-built conversation step to your block.
- Text: Click on the text icon to add another text box to your block.
- Typing: This will show the “typing..” indicator on your bot.
- Quick Reply: This will show options to choose to connect with the next block from the side of the bot. (Ex: Bot: Do you like to continue? YES – NO)
- Image: Add an image to your block.
- Gallery: This is a very effective feature to show the products and services you offer. In the gallery, you can add images, headings, and descriptions, and also you can add links or buttons.
How to Add Blocks
You can see the “Add Blocks Here” in the middle of the bot’s dashboard. Here you can add new blocks to build your Chatbot conversation. Just remember to link your all block to block with buttons to flow your conversation properly.
How to Publish the Bot
![[Adding Bot to Website]](https://talkbitz.com/wp-content/uploads/2019/02/bot-publish-chatfuel.png)
Just go to the “Configure” panel in your dashboard and click on “Publish” to make public your Chatbot to all of your Facebook page users. it will take some time to publish. After a few minutes, check it by clicking on the “Send Message” button on your Facebook page.
How to Add Chatbot for Website
![[Adding Bot to Website]](https://talkbitz.com/wp-content/uploads/2019/02/Grow-Tools-Chatfuel.png)
Go to the “Grow” panel on the dashboard. Here you can see the “Customer Chat Plugin for Your Website” feature. Click on “ENABLE” to get the code to insert on your website. Copy that code and paste it onto your website.
It will allow you to show the same Chatbot on your website and Facebook page.
Finally, these are the very basic things about creating a Chatbot using the Chatfuel platform.
Happy Creating!

This is helpful mate, keep up the good work!
Looking forward to it for my website https://bruv.info
Thank you! 🙂
Minosh, this is an ultimate guide to start with using chatbot. All these days I was thinking creating a chatbot is a nightmare but your explanation is spot on.
Hi, Suresh,
Aha! Glad you found this post helpful!
I have used this on other websites. Thanks for laying it out and making it look easy. This is a great way to stay in touch with customers. So professional yet easy.
Hi Deanna,
Thanks for your feedback. It is a great way to get customer attraction.